Google Lighthouse: website optimisation
It’s worth achieving a good Google Lighthouse score. Here’s why...
Of all the website auditing tools available, Google Lighthouse is worth paying attention to. And not just because it's free to use.
Actionable Insights
So Google Lighthouse gives actionable insights. But why should you care if your website gets a high Lighthouse score?Google dominates the search engine market, maintaining a 92.47 per cent market share as of June 2021. So, therefore, it makes sense to use a website auditing tool developed by Google. It’s unknown whether Google Lighthouse scores directly influence search engine rankings on the tech giant’s platform.
But it would make sense that there is a correlation between Google's ranking factors and its website auditing tool. It is known that page loading speed and mobile experience factor in Google's algorithm, so insight into these metrics is beneficial.
Lighthouse offers the information required to make improvements to your website. It makes sense, therefore, to run a report and action the insights to improve page performance.
Five key reasons to use Google Lighthouse are:
- It focuses on core web vitals (page speed and user experience)
- It’s user-centric, not just data focussed
- Page performance on mobile devices is a factor
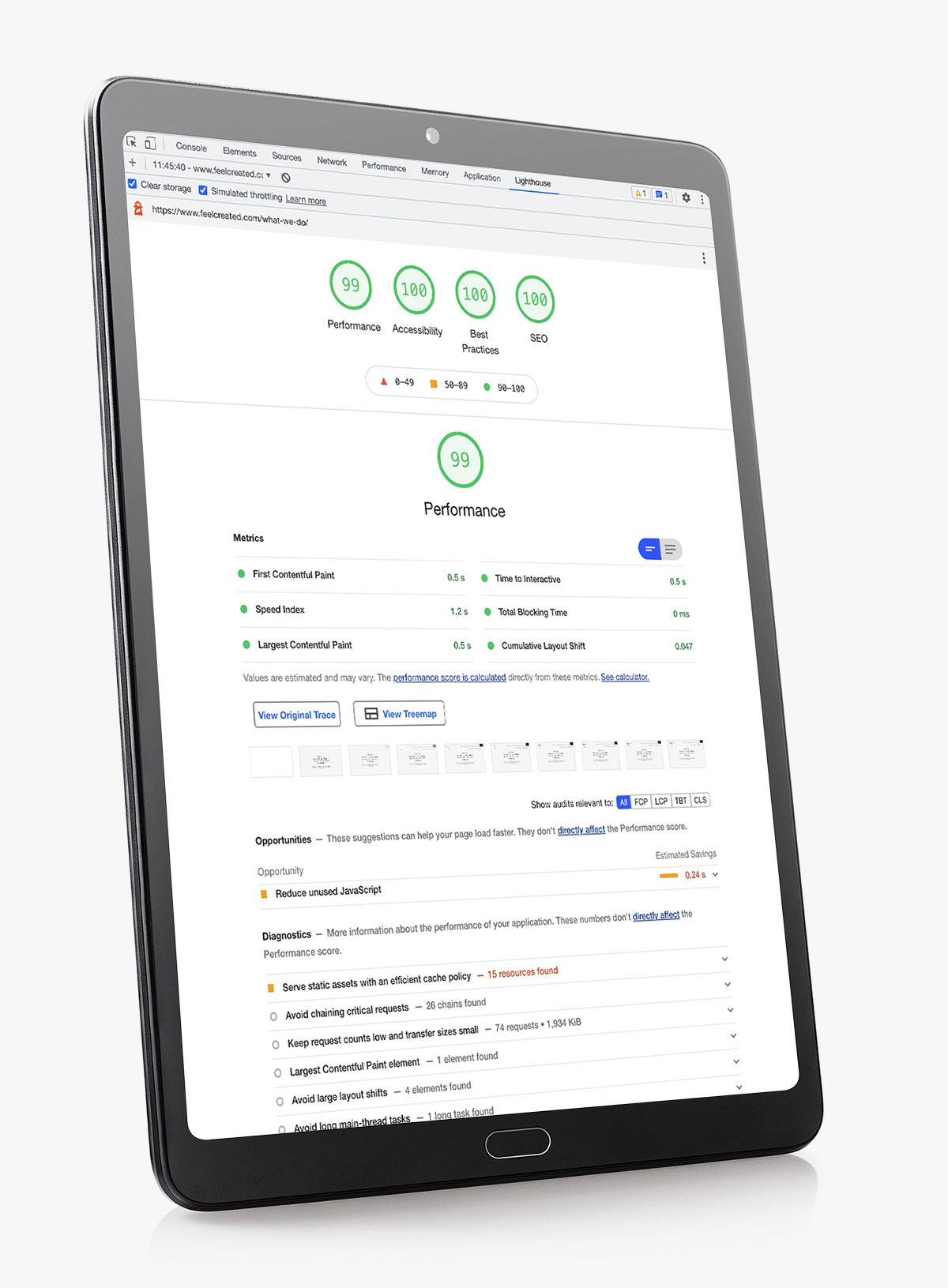
- It breaks site audits down into five manageable reporting areas: performance, accessibility, best practices, SEO and progressive web app
- It uses a clear 1-100 grading system
Improve page experience
Google Lighthouse offers the best insight into how Google rates your web pages. Improving page experience and overall user experience should be a top priority for website owners. Even if high rankings are not a priority for your website, insight into the user experience should be.
Google has found that as page load time goes from 1 to 3 seconds, the probability of bounce increases 32 per cent. Faster is always better, and less is more to keep users on page, according to Google. Having the ability to improve this from Google’s perspective is a valuable tool.
Using Google Lighthouse
Free & accessible to all...
Google Lighthouse runs through an extension on Chrome and is accessible to all, not just developers. But with five reporting focus areas, you may wonder where is the best place to start. The first port of call should be image optimisation. Large images can dramatically slow page loading times. Your web pages will load much quicker by identifying your worst image offenders and optimising them for quick loading.
Image optimisation and other basic measures are simple to carry out based on actionable data provided by Lighthouse. However, it makes sense to work with a developer to tackle more complex areas for improvement, such as improving web accessibility. Teaming up with a development team will save you time and is the quickest, most efficient way to generate web page improvements.
And, by working with a web development team that utilises Google Lighthouse functionality in the development process on new builds, it’s unnecessary to do the work yourself. Your developer will improve page scores as part of your website build pre-launch. It’s worth finding out whether your web developer utilises the technology to optimise your website for Google search before launch.
At Feel Created, we use Google Lighthouse to score web pages on new website builds. Please feel free to contact us if you require more information on the reporting areas and grading system and why they’re important to site performance.