The University of Liverpool (UoL) is one of the UK's leading research-intensive higher education institutions. UoL is a Russell Group member and consistently ranks in the top 200 universities worldwide.
Recognising the national need for better career development support for UK postdocs, the UoL's Development Academy – in partnership with the University of Manchester and Lancaster University, and with funding from Research England – launched Prosper in 2019. Over the course of two pilot cohorts, Prosper developed an innovative and holistic career development offering for postdocs inspiring them to reflect, explore and act confidently when considering their next career move.
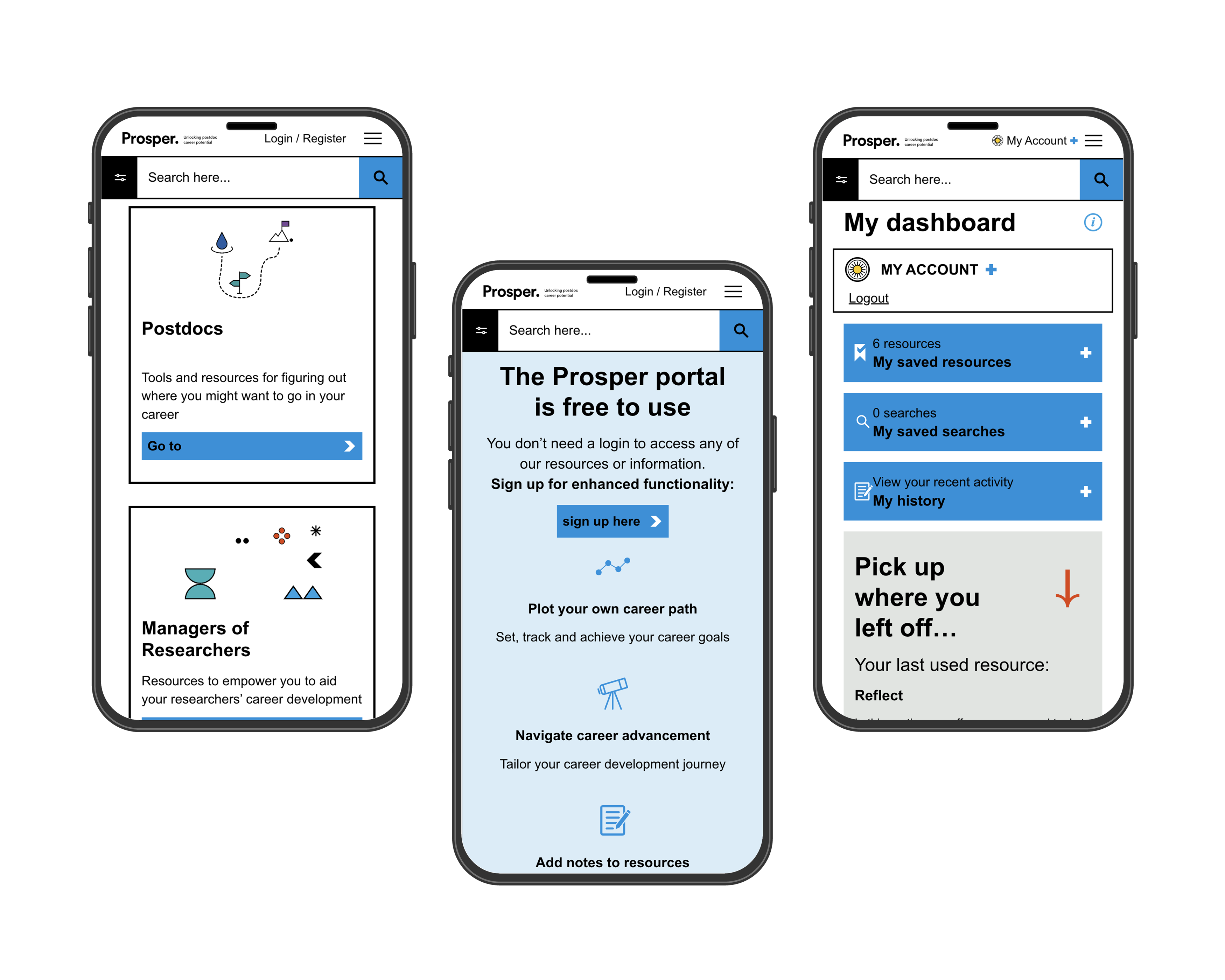
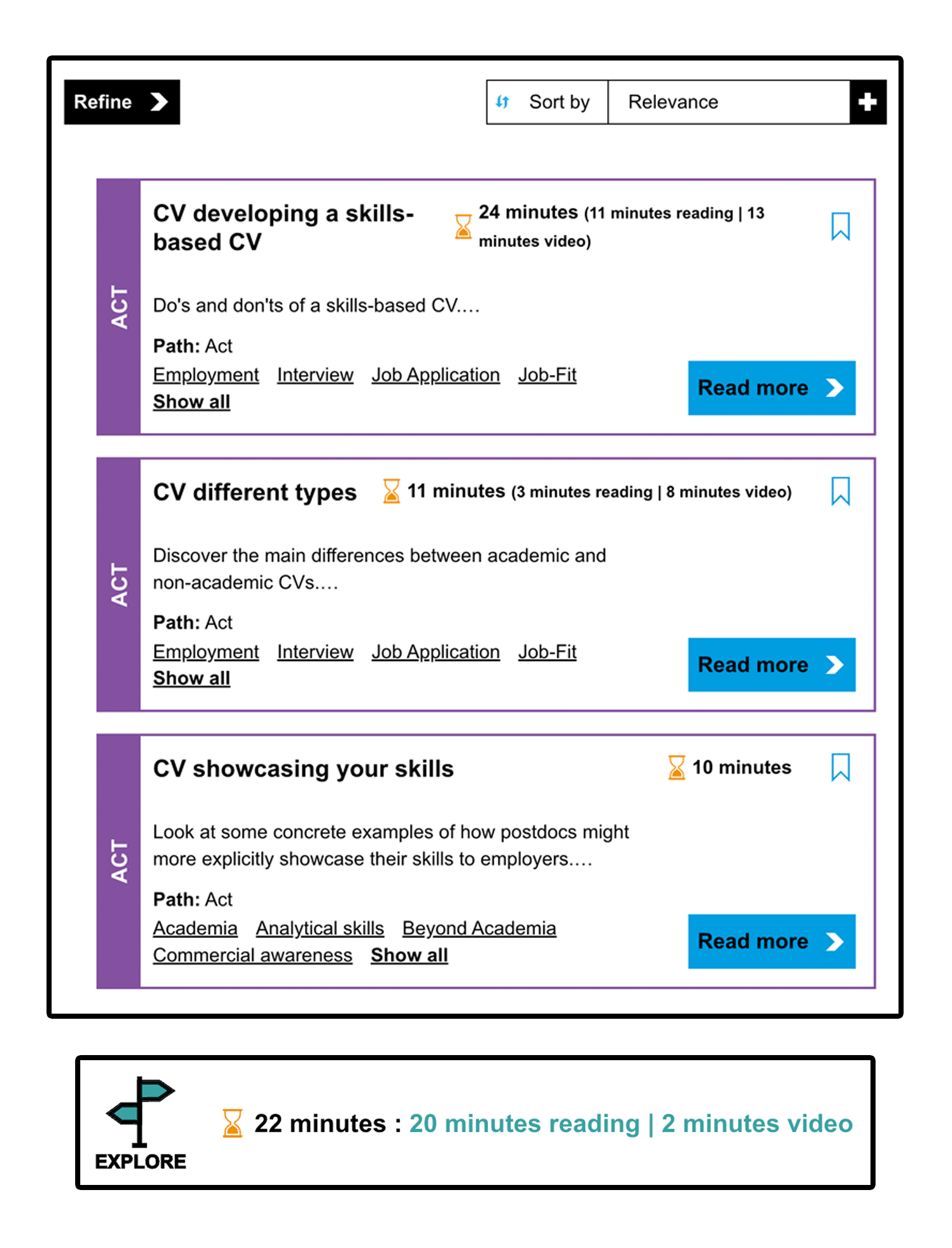
As part of the pilot and development phase, Prosper developed a prototype online ‘Prosper Portal’, where members of its pilot cohorts could access and revisit all of the resources on offer. The WordPress-based Prosper prototype gave postdocs access to expert digital resources (inc. various media types), supporting their ability to thrive in multiple career pathways.
The ultimate aim of the project following its pilot cohorts was to launch its offering to the wider UK Higher Education sector. Prosper recognised that this required specialist development of a new version of the Prosper Portal, transitioning from a relatively simple prototype to a more sophisticated and technically advanced solution. Prosper chose us (Feel Created) to fully develop the solution for national rollout.