Essential WordPress Gutenberg blocks
3 essential Gutenberg block types for WordPress educational websites
The Gutenberg block editor makes creating dynamic WordPress pages simple. But what are the best types of blocks for creating a better user experience on an educational website?

Grabbing the attention of digitally-native students is one thing, but holding their attention is even trickier. Imagine if you could bring together a series of bitesize content blocks that flow seamlessly into one easy-read page. It’s possible with the WordPress Gutenberg editor – but not all blocks are created equal. Creating a cohesive block series across multiple page layouts is essential to keeping user attention.
So, what are the best block types to use when creating educational websites? Here are our suggestions...
Best WordPress Gutenberg blocks for educational websites
- Standard blocks for consistent layouts
- Specialised blocks to enhance the user experience
- Embed blocks for integrating other digital platforms
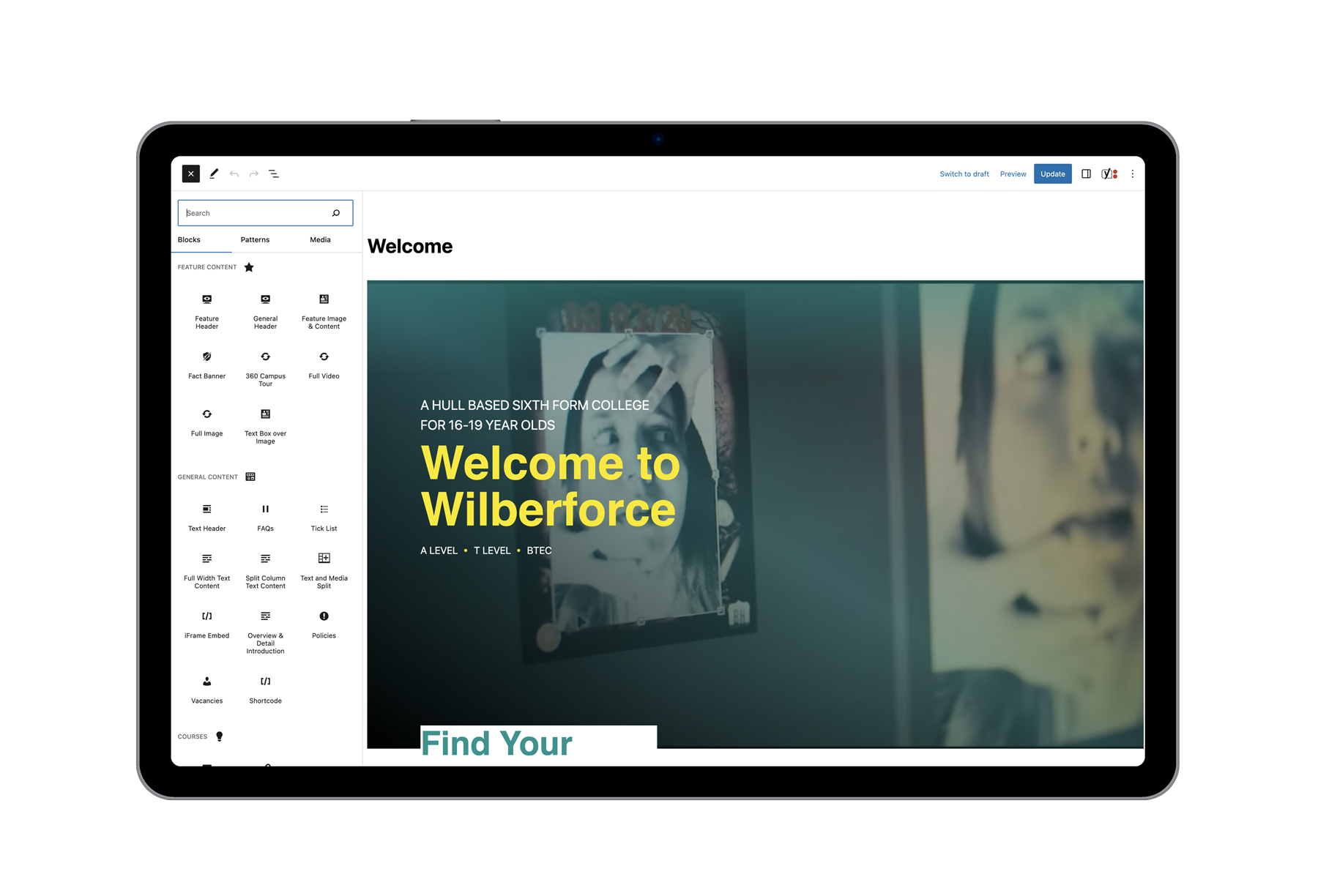
Standard Gutenberg block types for consistent layouts
A landing page is typically created from the following Gutenberg block types; header text, image, video, paragraph and spacer. Combining these blocks makes generating visually appealing, well-spaced pages with a good media-to-text ratio possible. But one page is just the start when creating consistency across the site. Even standard blocks must be branded to reflect your institution's identity, and within each blog (e.g. text), you'll need to control variables like text height and colour, background colour etc.
By working with a development agency such as ourselves, you’ll benefit from fully branded, custom-built Gutenberg blocks already set up within the content management system (CMS). Content creators can confidently select from multiple, limited options without fear of straying off-brand. It’s worth noting that our sites ‘lock down’ the ability to select generic Gutenberg blocks post development a) to ensure new additions remain on brand and b) to prevent the volume of choice from becoming overwhelming.

Specialised blocks to enhance the user experience
The basic Gutenberg blocks above are fundamental to presenting consistent content across the site. But that doesn't guarantee engagement. Adding specialist blocks to showcase content and enhance the user experience is essential to guiding student users through the site. Custom course page blocks to highlight course content and block links (e.g. three squares in a row) to organise curriculum landing pages or specialist quote, column, or statistic count-up blocks all contribute to increasing engagement levels.
By including these blocks, you’ll create a site that directs student users more effectively to what they need and enhances the user experience. A key benefit of the Gutenberg editor is its ability to ‘extend’. You can commission new blocks anytime, reacting to user behaviour and enhancing your site’s ability to deliver content. This approach is particularly effective when based on analytics data, allowing you to respond with agility to user needs.

Embed blocks for integrating other digital platforms
Educational institutions often use multiple platforms to deliver and manage services. Blocks that embed other platforms like Eventbrite, MailChimp and YouTube to the site are integral to incorporating necessary services. Embedding these platforms through the block editor creates a seamless experience without disrupting the student user journey. It creates a professional look and feel that leaves students in no doubt you know your technology. Our ability to integrate these platforms is subject to their current guidelines and is subject to change.

Something else to consider…
Once your block types have been created, you can use them to create as many additional page elements or pages as you like. However, we find that too much choice can actually be daunting and result in users straying from branding guidelines. Besides, there'll be lots of pages that need a similar, consistent layout. So, as well as offering example layouts in the design phase and giving training on the use of the Gutenberg block editor, we also provide Gutenberg Patterns.
Patterns are preset groups of blocks that can be used as page ‘templates’. We use the word template loosely because they’re not fixed – you can still add in or take away blocks as you wish. However, they’re very useful for items like course pages, where you need the layout and information to be presented similarly across multiple pages.
This is a small selection of recommended blocks for educational websites, the options are limitless depending on budget. If you’d like to discuss what’s possible, please get in touch.