Everything you need to know about WordPress's new page builder tool
Gutenberg WordPress block editor
Easy, flexible content for your business website
Here at Feel Created, we love Gutenberg, the out-of-the-box page builder for WordPress. We love that it's easy for WordPress beginners to learn (and if you're looking for a Gutenberg tutorial, there are plenty out there). But we also love how professional web designers and developers (that's us!) can customise and tailor it to look and work in exactly the way you need.
First launching in 2018, the Gutenberg WordPress block editor ramped things up considerably. Compared with the original classic editor, it dramatically improved the user experience. For both new website creators and seasoned pro developers.
Witnessing the rising popularity of intuitive page builders like Squarespace and Wix, WordPress brought in Gutenberg block editor. It’s the visually appealing and user-friendly answer WordPress fans have been crying out for.
In this guide, we’ll give you a rundown of what it does and how you can use it to build a great-looking website in no time.
What is the Gutenberg block editor in WordPress?
Gutenberg is a block-based editor that makes building websites so much easier. As the default WordPress page builder, it's much more visual than the previous classic editor.
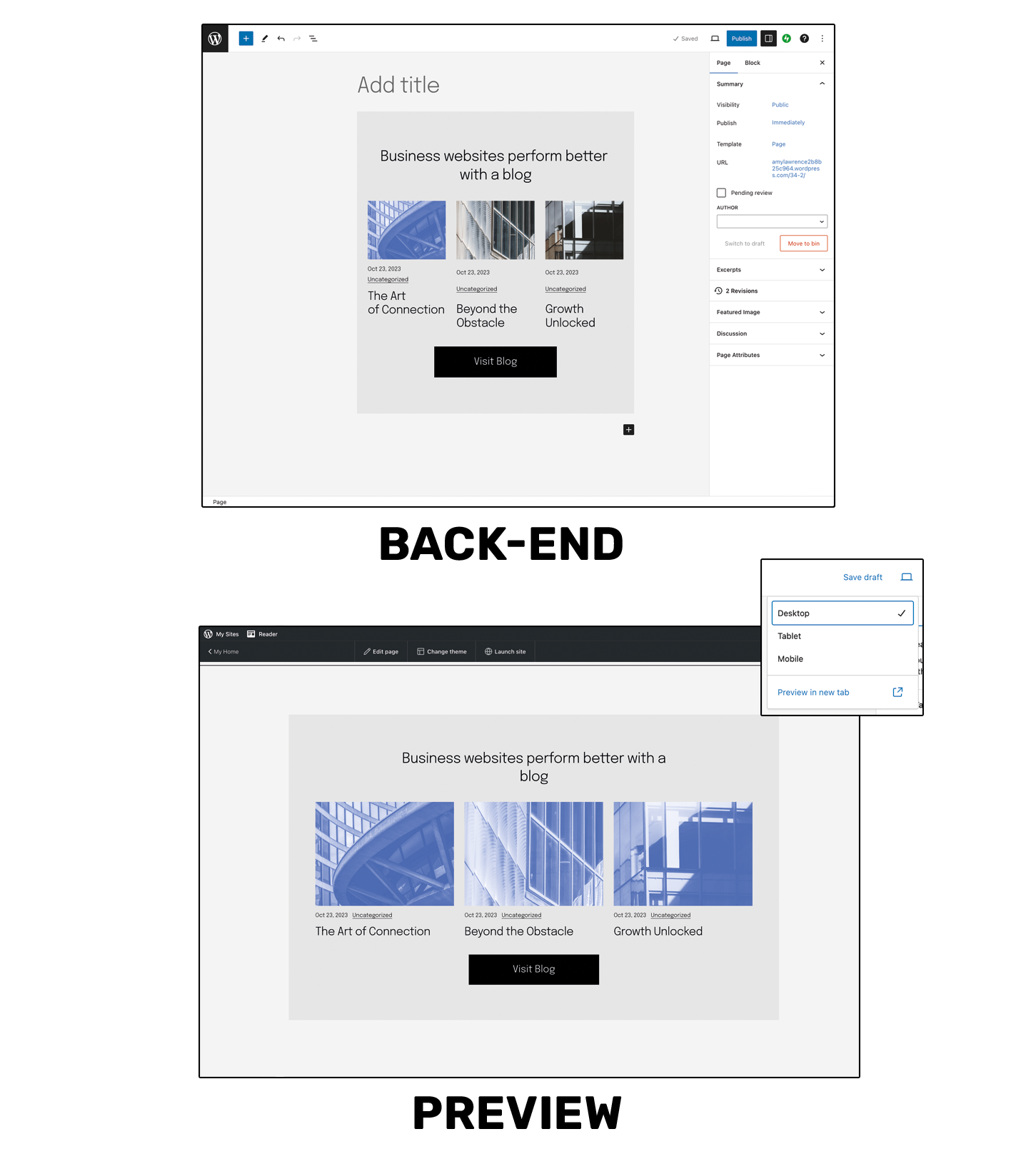
You can see what your WordPress website will look like as you build it. So you can say goodbye to the constant back-and-forth between the back-end and preview (though a preview feature is still available for desktop, tablet and mobile if you prefer it). It's all there, right in front of you.
If you’re a fan of popular page builders like Wix and Squarespace. Or if you’ve enjoyed WordPress page builder plugins like Elementor and WPBakery, Gutenberg is for you. Better still, the new WordPress block editor tool is completely free. Unlike the other premium options. So there are no more expensive extra licence fees.
You can easily add elements to a page with customisable blocks. It lets you add – and move around – images, lists, videos, paragraphs, buttons and a whole raft of other elements.

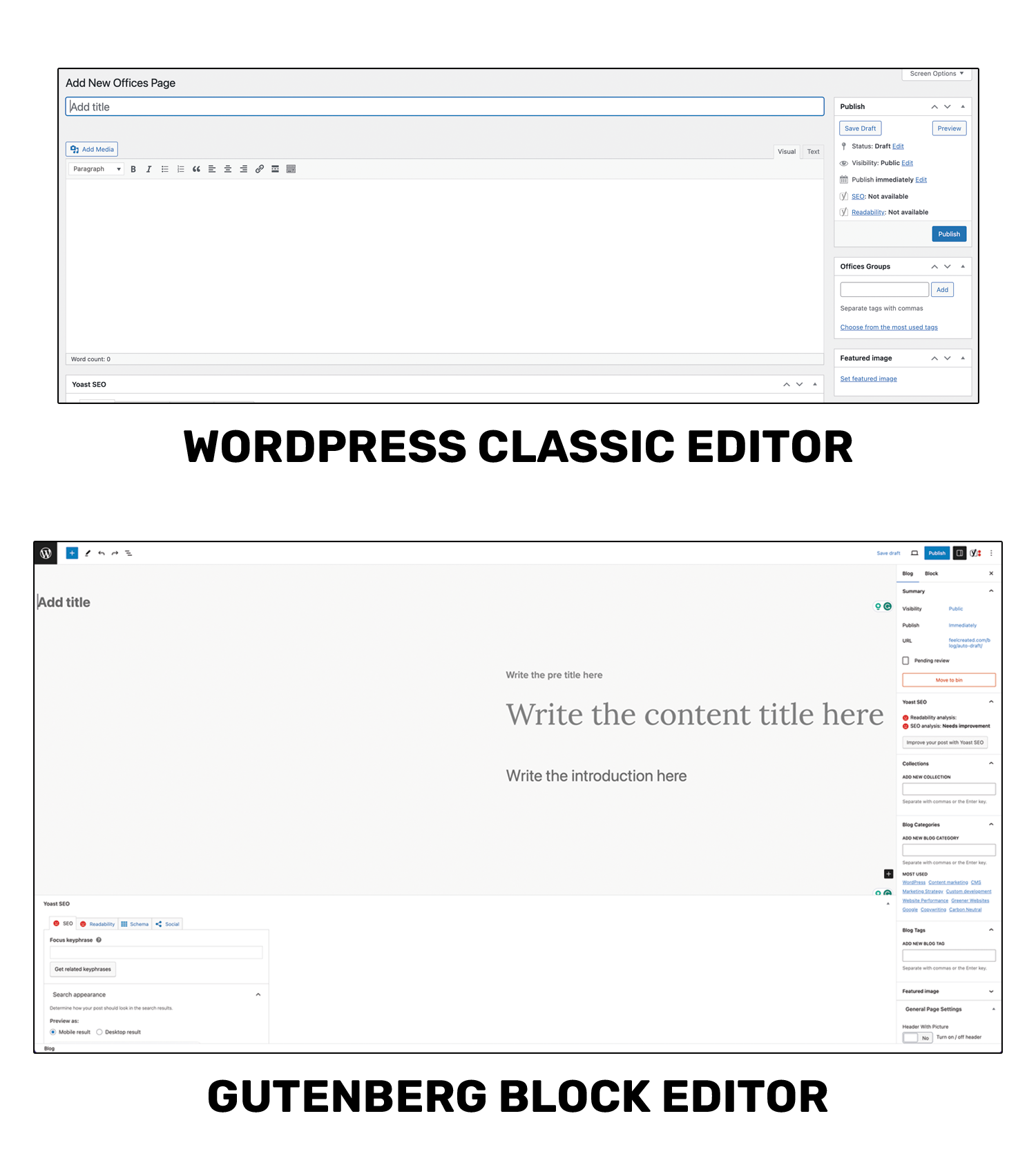
Gutenberg page builder vs WordPress Classic Editor
Long-time users of the WordPress classic text editor who haven't had a look at Gutenberg block editor yet, might be wondering: what's the difference? Let's take a look:
Not only does it look better, there are many things that are much quicker and easier to do.
Thanks to the Gutenberg block editor, you can easily add a block for the specific content you want. So, if you wanted to add something like an image, you’d select the image block. With the classic editor, images can be added, but it lacks the content adjustment that the Gutenberg block editor provides.
WordPress block editing is so much easier to learn and use. You can move your elements up and down your page. And edit them as individual blocks rather than being tied to template themes.
So you’ve got much more control over your website’s layout and design.

Flexible content creation with blocks in Gutenberg
The new Gutenberg editing experience makes content creation a lot simpler for beginners to get to grips with.
Before, with the classic editor, you’d have to make your changes, install your plugins and then preview the page to see what it looked like.
Now there’s no need for constant clicking around to check on your edits. You can see how things will look without installing a separate page builder plugin.
And with the block editor, you can add blocks, rearrange them, and delete them. All without writing a single line of code.
Are there other WordPress page builder tools?
You might have used other page builder tools for WordPress. Think Elementor and WPBakery (among others). And you might be wondering how the Gutenberg editor is different.
The likes of Elementor and WPBakery are third-party page builder apps that have been fairly popular with WordPress designers. They both have intuitive web design interfaces with drag-and-drop content blocks, like Gutenberg.
But as they were both created by a different company, they aren’t built into WordPress. So, you have to install plugins if you want to use them.
Plus, not all other plugins work with them. Or you might find you need a lot more plugins to get your website to look and work how you want it to. This could cause other problems with things like security and page responsiveness.
Overall, Gutenberg is easier to use and has a better support system. It’s also faster and works with anything built for WordPress. With no compatibility issues.
How the Gutenberg block editor works
With this page builder for WordPress, you can launch your full website in record time. As Gutenberg block editor is the default WordPress editor, it’s made everything straightforward for both developers and beginners.
- It has countless pre-built blocks, so you can easily add in new sections.
- It saves you time with its user-friendly drag and drop.
- You can use the toolbar and settings panel to customise and resize your elements. So they align with your brand.
Thanks to Gutenberg, it's now fast and painless to set up your own website without any coding knowledge. And if you need help then there will be a Gutenberg tutorial out there for you. Or you can ask an expert (we're happy to help). But, as with any page builder, there are limitations to customisation without coding.
Plugins will only get you so far and can come with their own problems.
When you’re ready to take your brand to the next level, you can choose to work with a specialist WordPress design and development agency. That’s us!
The idea of ‘blocks’ might sound rigid, but we develop custom elements with much more fluidity. We give your content pages an impressive, magazine-esque feel. You’ll get a website to match your brand while still being quick and easy for your team to use.
But we totally get that a lot of businesses want to have a go themselves first. And thankfully, Gutenberg makes it possible for you to get a website up and running super quickly.
If you want to go down the DIY route, read on for our top tips for using the WordPress block editor as a beginner.
How to use the WordPress Gutenberg block editor
You'll find that creating a new blog post or page looks the same as it always did.
Find either ‘Posts’ or ‘Pages’ on the WordPress admin menu and click ‘add new’.

This will launch the block editor, and you're good to go.

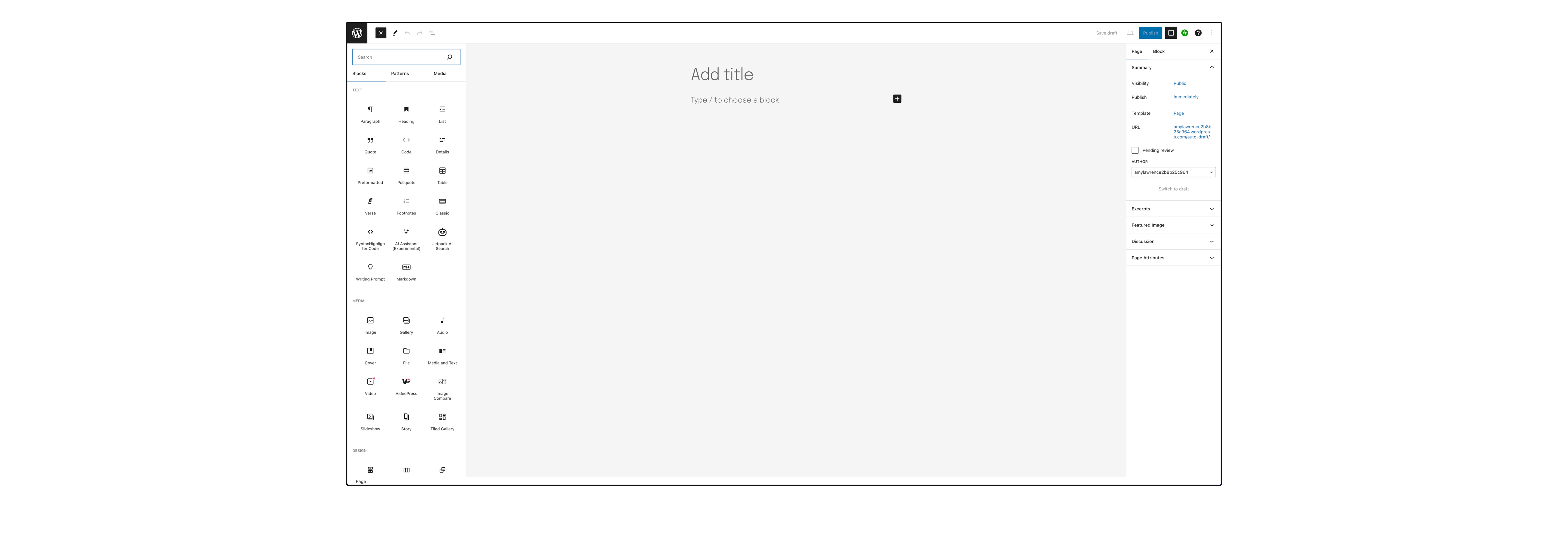
Then, you can start adding blocks. By default, the first block is a title and the next is a paragraph block.
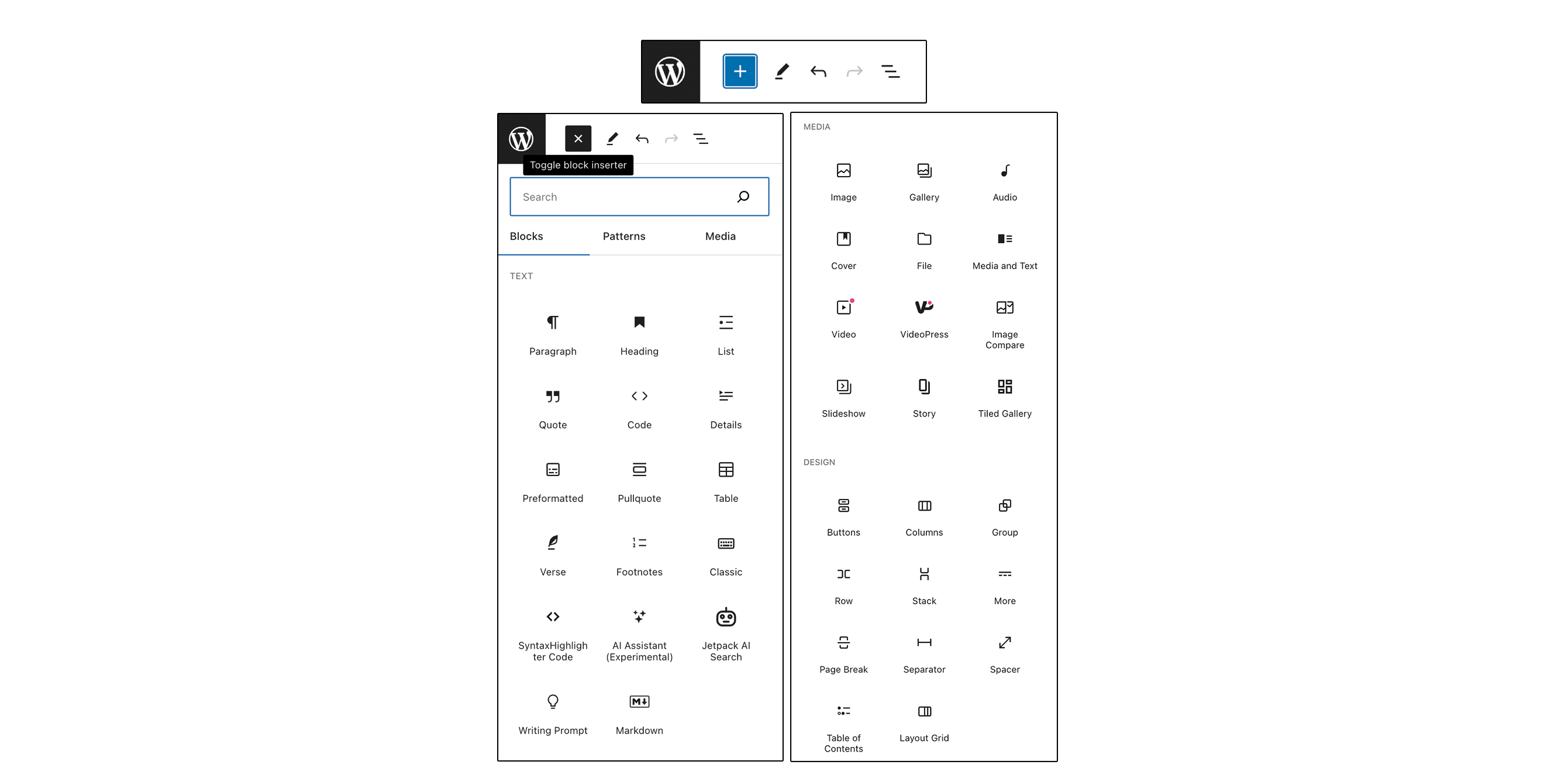
Of course, you don't have to have things in this order. Just click on the add button (+) and choose your block from the menu.

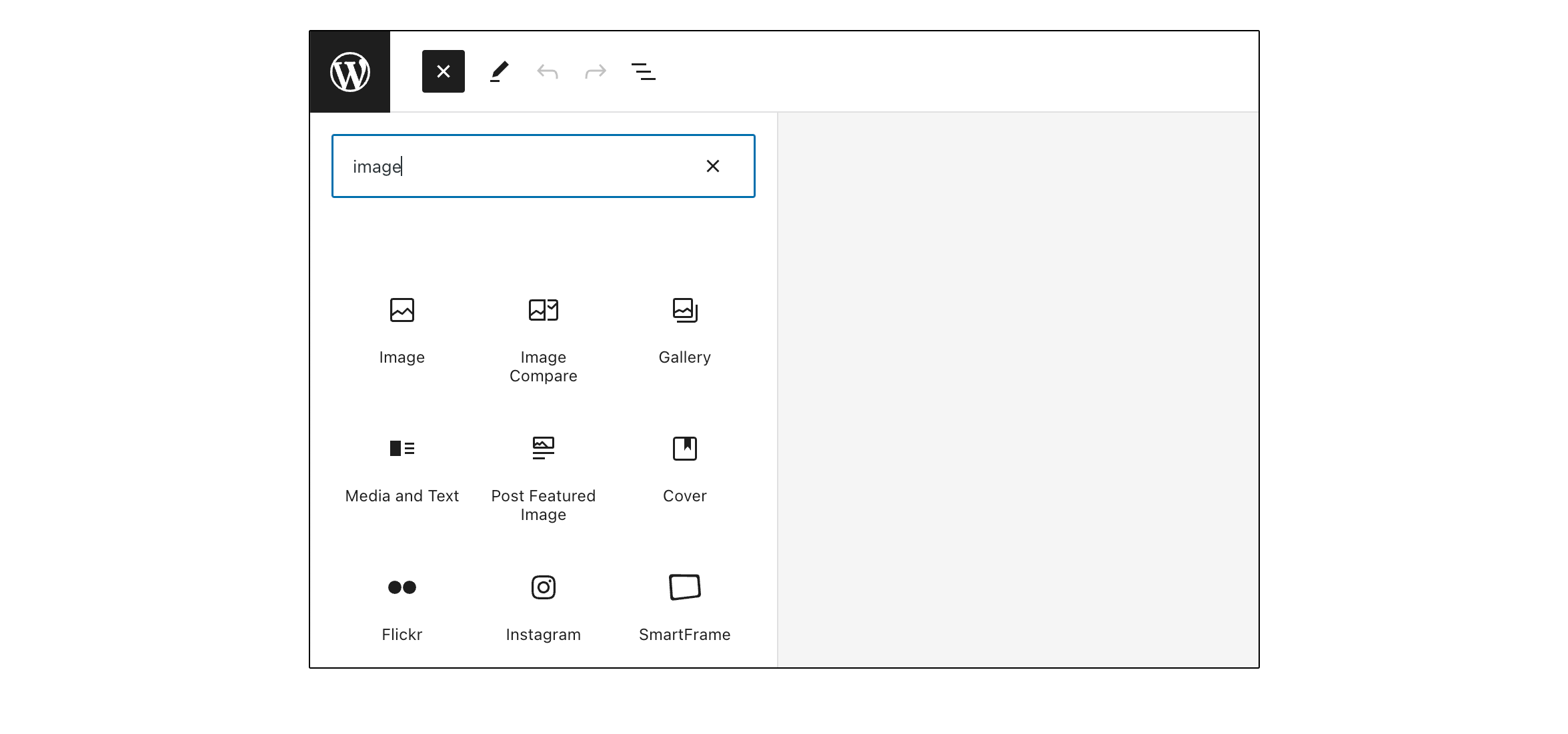
You can browse the block categories or use the search function to find the block you need.

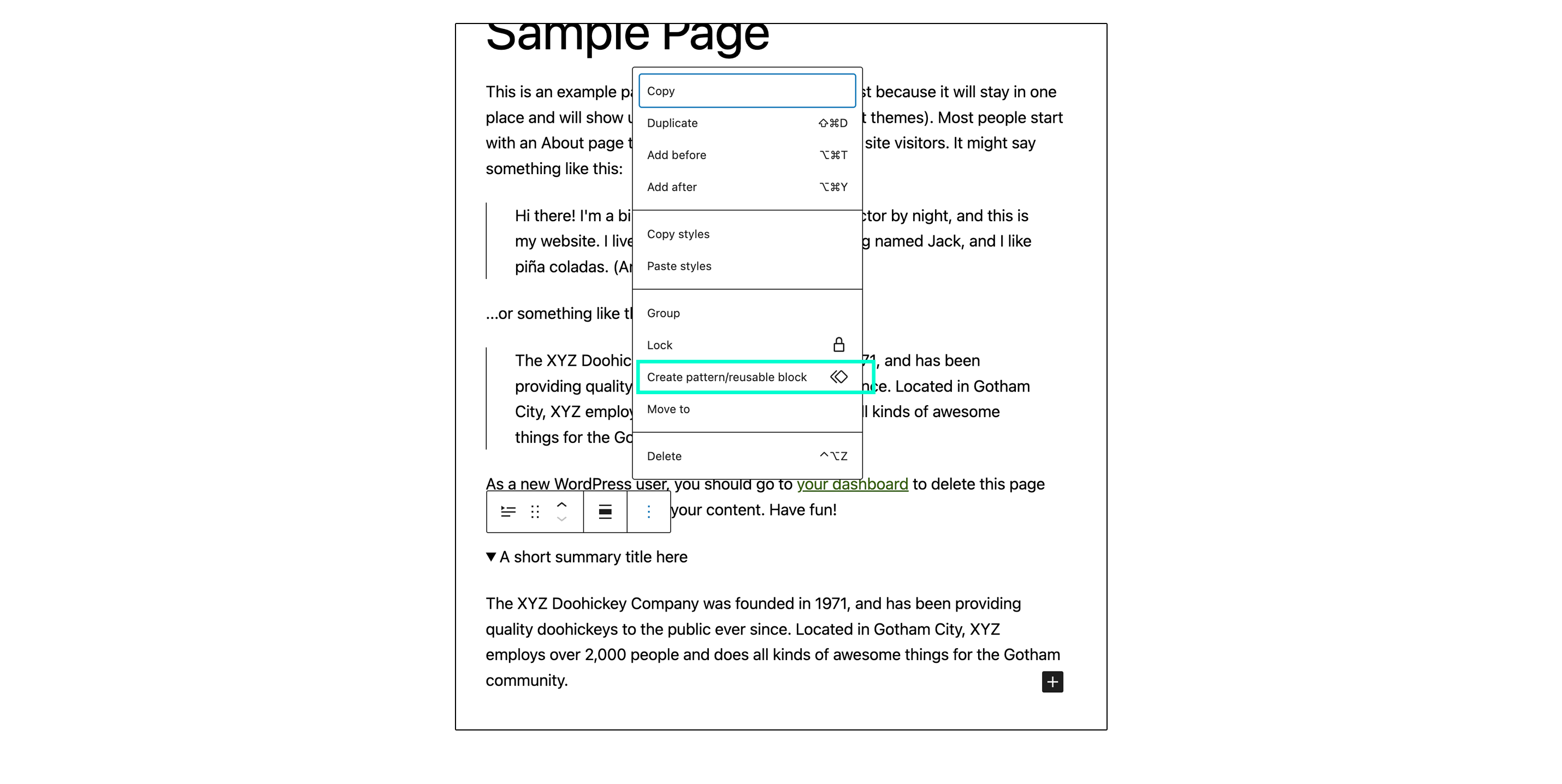
Like a particular block you've created? Click on the menu at the right corner of the block toolbar and select 'Add to reusable blocks'. Then you can use it again, elsewhere on your website.

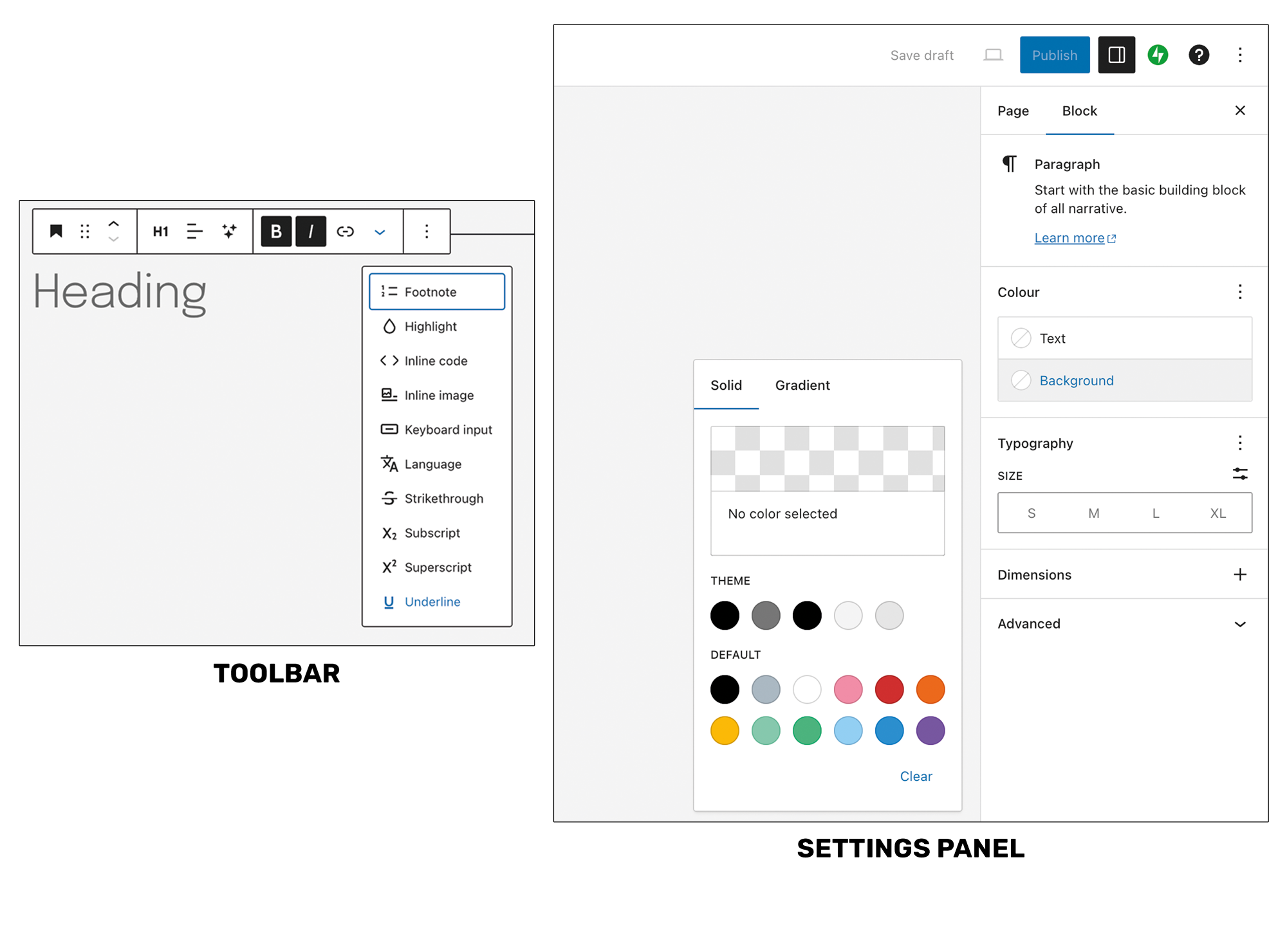
Gutenberg block settings
Gutenberg’s intuitive interface makes modifying your website styles super simple. You can adjust colours, fonts and sizes quickly with the toolbar and the block settings panel.
- On the toolbar, you’ll find the basic formatting buttons like italics, bold, insert link, and alignment.
- You’ll find the settings panel in the sidebar on the right-hand side of your page. Here, you can adjust colours, fonts and other style options.
- You can arrange your content into columns, change image sizes, add animations, HTML anchors, and custom CSS in the block settings.
- You can also add metadata for SEO, and alt text for images here.

Templating Gutenberg
Templates in Gutenberg are known as patterns. So, what are Gutenberg patterns? Patterns are pre-made layouts made up of blocks in Gutenberg.
You can use these patterns all over your website to recreate sections you want to repeat. So, instead of painstakingly adding one block at a time, you can insert pre-made sections, saving you time.
It’s easy to save, reuse and even share your patterns with other WordPress users.
Building your very first website? You can choose from a range of patterns created by professional designers. So you can build your entire website layout within minutes.
And if you want a bank of premium custom patterns that align perfectly with your brand, a developer can help you with that.
We can build what you need. So your team can select the right patterns for each new page without spending hours recreating the wheel. Plus, you can be confident that every page of your website will remain on brand. No matter who updates it.

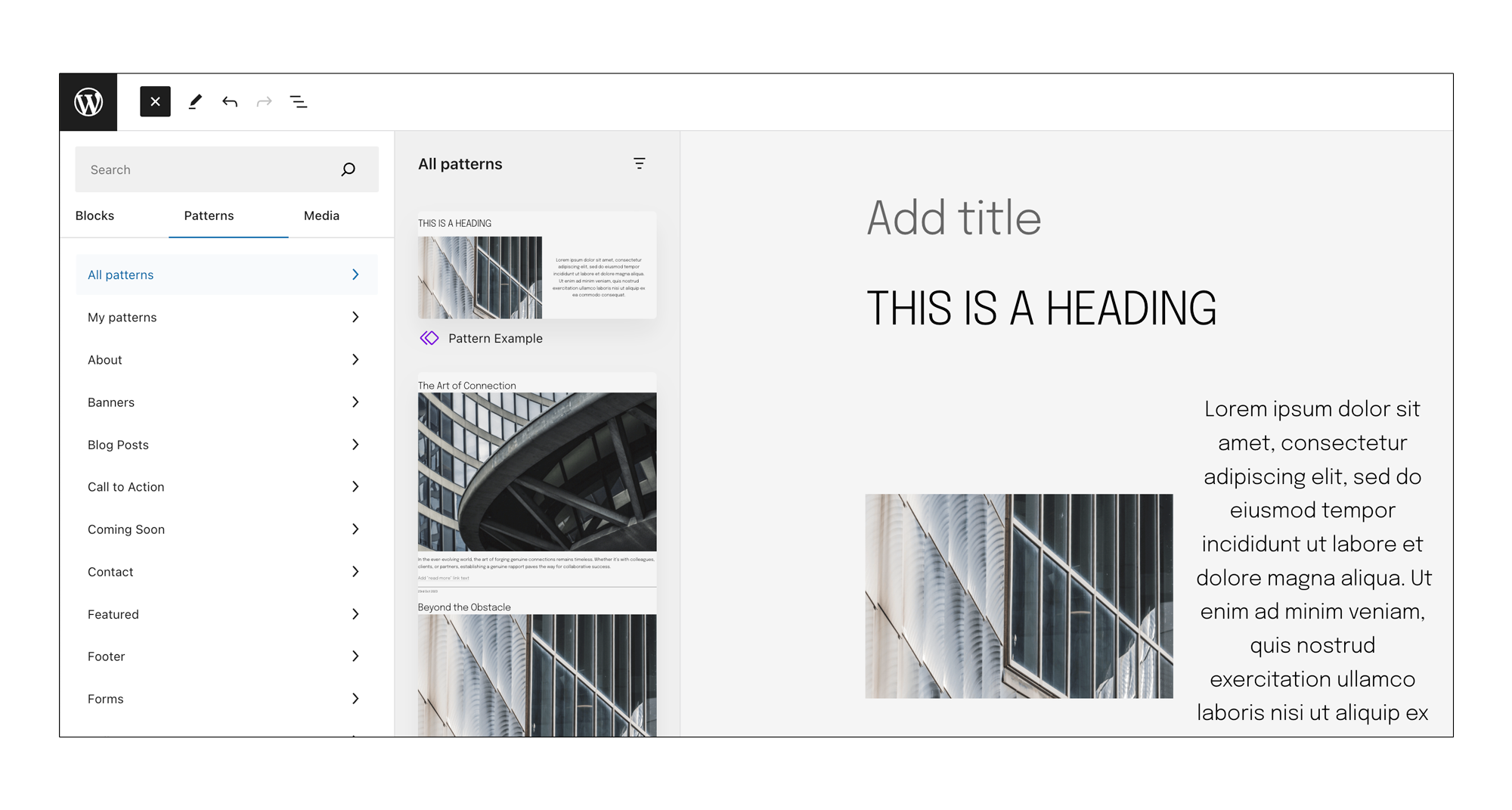
How to use Gutenberg patterns
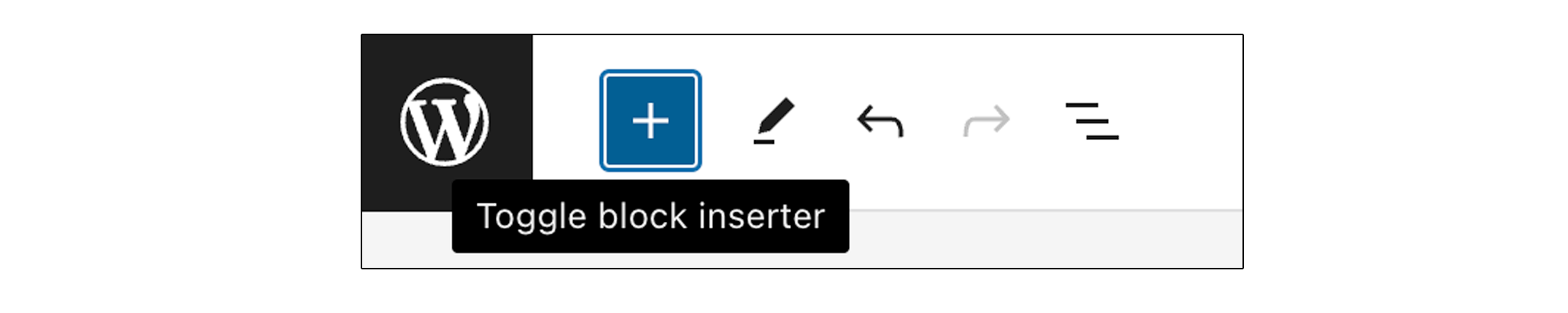
Click on the ‘Add block’ button in the toolbar at the top of the screen

This will open the block inserter.
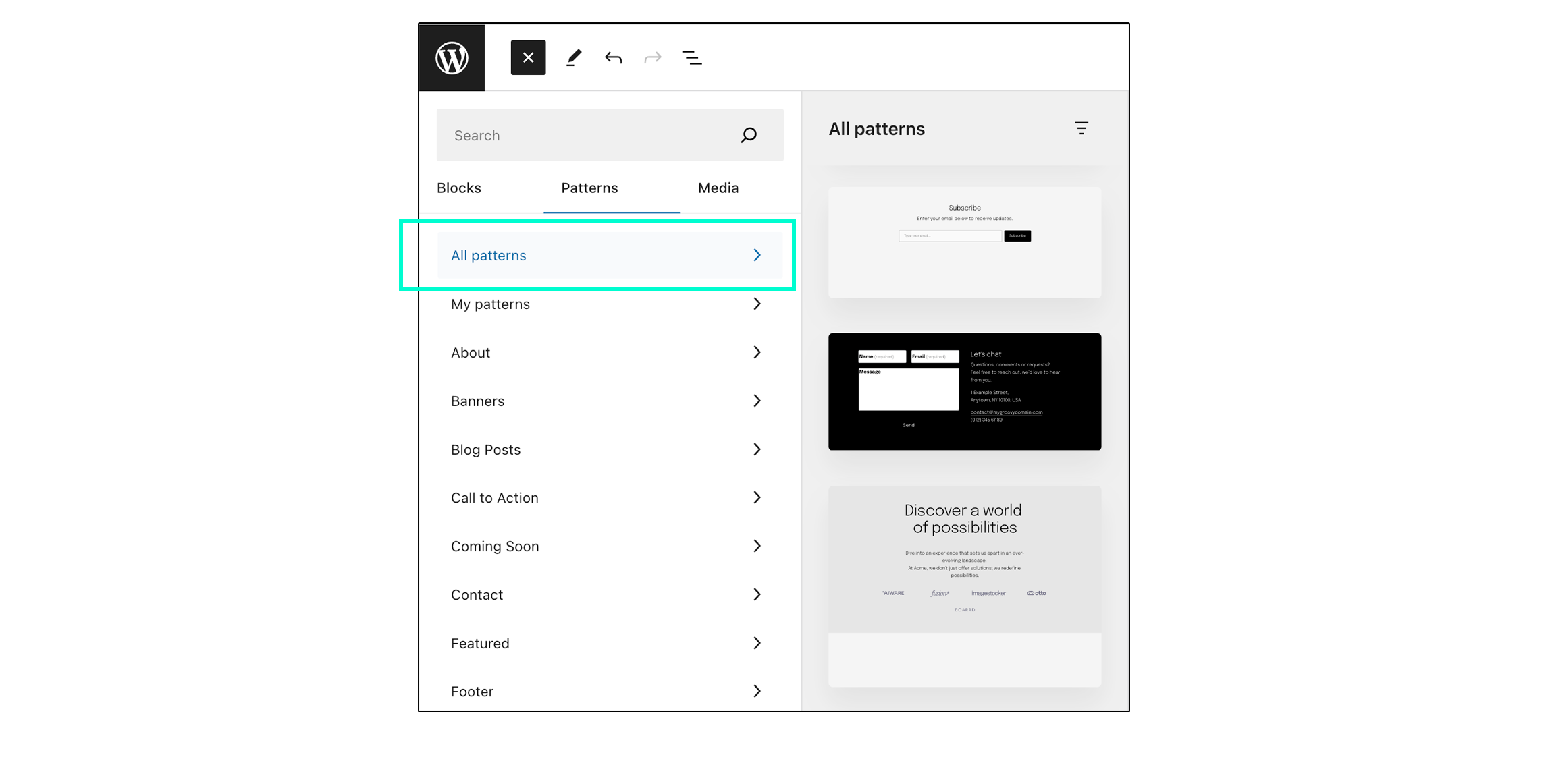
Then click on 'All patterns' from the menu.

You can scroll through all the available patterns in this view.
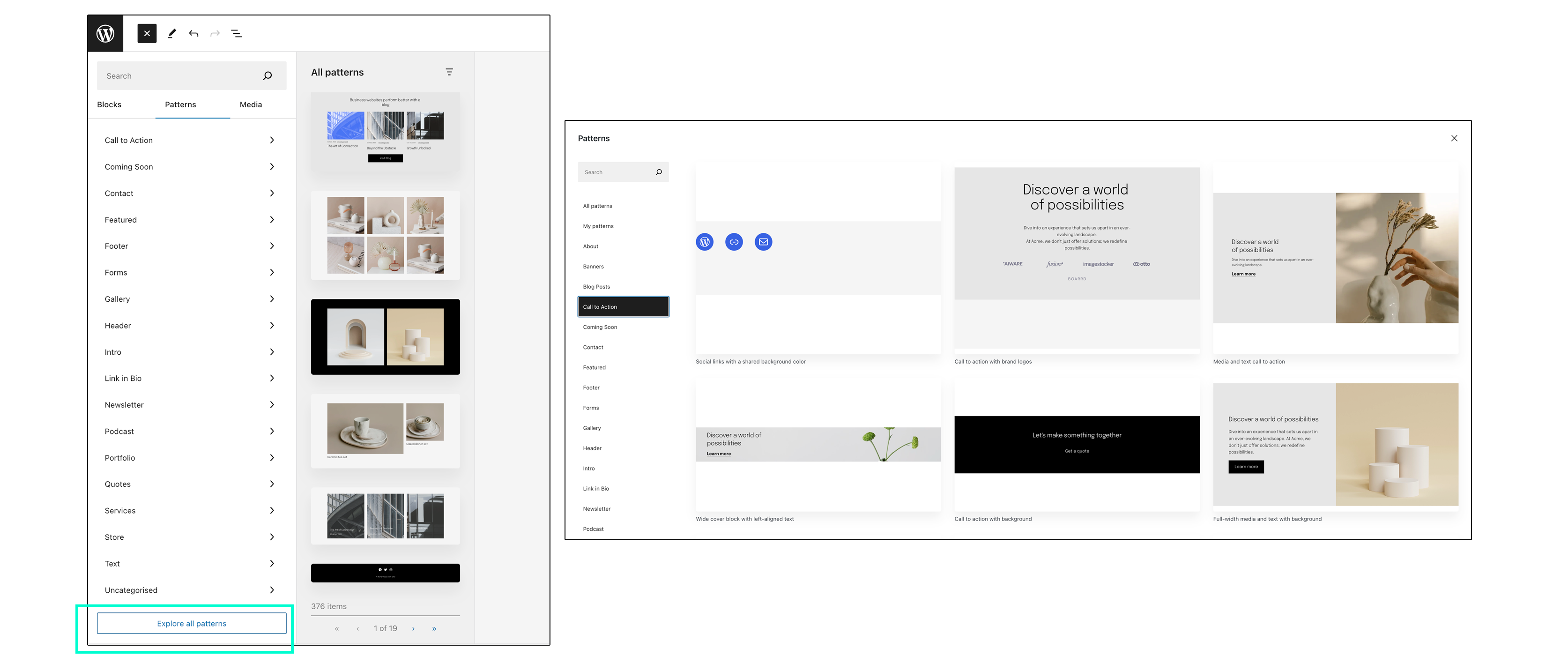
Or, if you want to see the patterns in a larger window, you can scroll down to the bottom of the block inserter menu and click on 'Explore all patterns'.

There, you can browse or search for the category of pattern you need.
Just double-click on it to add it to your page, where you can customise it.
Customising the Gutenberg block editor experience
There's so much customising you can do with the WordPress block editor without any coding. It's a great way to get started, especially if you don't have the budget for a developer.
But when you’re ready to enhance your brand, talk to a WordPress development company. We create fully personalised, customised websites that really showcase what you’re all about.
If you want a unique experience for your website visitors, way beyond what you’d achieve with a theme or plugin, talk to a developer.